- 1. Documentation
- 2. Documentation
-
3. JS Jobs
- Basics
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Custom Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- JS Jobs RSS
- Translations
- Miscellaneous
- Slug
- Errors
-
4. JS Support Ticket
- Basics
- Configurations
- Ticket Via Email
- Tickets
- Staff Member
- Departments
- Knowledge Base
- Downloads
- Announcements
- FAQ's
- Roles
- Priorities
- Categories
- Premade Messages
- Help Topics
- Field Ordering
- Feedback Fields
- Export
- Feedbacks
- Reports
- Miscellaneous
- Support Area
- Breadcrumbs
- Permissions
- Time Track
- Push Notifications
- 5. Jobi
-
6. JS Car Manager
- Basics
- Settings And Customization
- Vehicle
- Credit system
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Fields
- Custom fields
- Make And Model
- Data Dictionary
- Users
- System Emails
- Address
- Reports & Stats
- Visual Composer
- Vehicle Alert
- JS Car Manager RSS
- Translations
- Miscellaneous
-
7. JS Job Manager
-
Basics
- Installation
- Job Manager Admin Dashboard
- Job Manager Home Page
- Custom Homepage & Widgets
-
Homepage & Widgets
- Job Manager Pages
- Job Search
- Jobs By Category
- Latest And Featured Jobs
- Count Box
- Latest Resume
- Pricing Tables
- Latest News And Blogs
- Testimonials
- Companies
- Job Manager Info Text
- Newest Jobs
- 4 Box Style For Job Category
- 3 Box Style For Featured Box
- Job Manager Link With Counter
- Google Map
- Image & Text
- Search With Categories
- Team Members
- News & Rumors
- Price Tables
- Team Members
- Testimonial
- System Requirements
- Uninstall
- Theme Sample Data
- Theme Options
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Add Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- Job RSS
- Update
- Translations
- Miscellaneous
- Slug
-
Basics
-
8. JS Learn Manager
- Basics
- Configurations
- Admin Side
- Courses
- Course Fields
- Course Level
- Course Language
- Lecture Fields
- Earning
- Payouts
- System Errors
- Login & Register
- Messages
- Payment Plans
- Category
- Email Templates
- Reports
- Awards
- Activity Log
- Users
- User Fields
- Instructors
- Students
- Country
- Shortcodes
- Instructor Side
- Courses
- Instructor Dashboard
- My Profile
- Edit Profile
- Instructor Message
- Student Side
- Courses
- Student Dashboard
- My Profile
- Edit Profile
- Student Message
- Course RSS
- Slug
- Update
- Miscellaneous
Clear History
Job Apply
There are configurations that controls the visibility of apply now button for logged in user and visitor.
Job Apply For Job Seeker
If job seeker/visitor clicks on apply now button, first thing will be if employer inserted
a job apply redirect URL while storing job, in that case, the job seeker/visitor will be
redirected to that URL. Secondly if employer did not insert a job apply redirect URL but
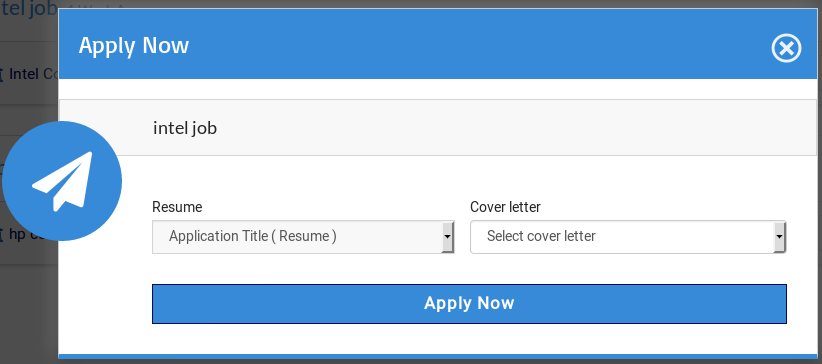
admin did then job seeker/visitor will be redirected to that URL.If no Job apply redirect URL is defined and job seeker clicks on apply now the pop-up that
will appear on screen is.

This portion is pop-up header and it a cross image on right side that can be used to
close pop-up.
This portion has the Job title.
This portion is for selecting resume and cover letter that user wants to use for applying on job.
There is combo box of available resumes and cover letters. Job seeker can select any from the
provided list and that resume and cover letter will be associated (will be visible to employer)
with job apply.The possible appearances of this portion are.

If job seeker does not have any (approved) resume in the system, then this portion will have a
message you do not have any resume and a button to add resume.
If job seeker does not have any (approved) cover letter in the system but job seeker has resume,
then there will be combo box of resumes and there will be a message that you do not have any
cover letter and add cover letter link.
This portion has apply now button, click on apply now button will apply on that job with selected
resume and cover letter.
This portion consists on social job apply options. Only the social job apply options that are enabled
from configuration are visible here. There is a set of configurations that need to be configured
properly for social job apply to work. If social job applies are configured. User can apply on
job using facebook, xing or linkedin profile.Click on facebook icon will take to the layout where user will have to log in using his
facebook user name and password.
Click on xing icon will take to the layout where user will have to log in using his
xing user name and password.
Click on linkedin icon will take to the layout where user will have to log in using his
linkedin user name and password.
After login user will be prompted whether the app (that u created for URL plug in for social job
applies to work) can access your information.Job Apply For Job Visitor
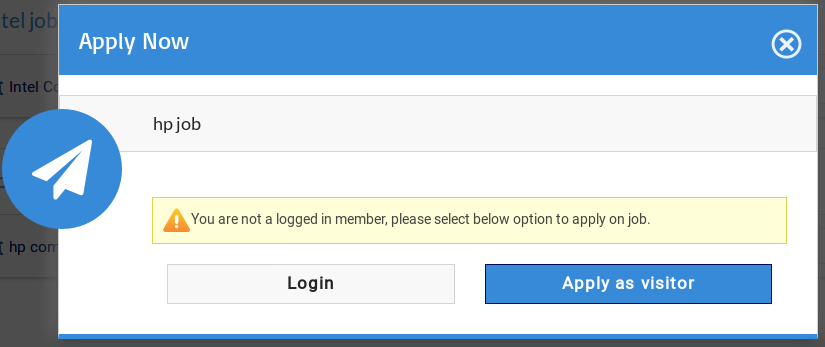
If no Job apply redirect URL is defined and Visitor clicks on apply now and show login message
to visitor, configuration is enabled then the pop-up that will appear on screen is. If user clicks
on login then he will be redirected to login page and upon log in he will be redirected back to
where it originated from (job listing, view job, shortlisted job). Click on apply as visitor will
take to add resume page. But in this case resume form will have a small form floating on the
bottom, that will have two buttons cancel and apply now.

If show log in message to visitor is disabled then the visitor will be redirected to visitor add
resume page upon clicking on apply now button. But in this case resume form will have a small
form floating on the bottom, that will have two buttons cancel and apply now.
The visitor fills the resume form and inserts details in different sections and then he clicks
on apply now button and the job is applied with this resume. Cancel button simply closes the
add resume page.Click Here To Read About Add Resume..
Configurations that affect this page are
Job Apply With Facebook
Click here to read more..
Job Apply With Xing
Click here to read more..
Show Apply Button
Click here to read more..
Apply Now Redirect Link
Click here to read more..
Visitor Can Apply To Job
Click here to read more..
Show Login Message To Visitor
Click here to read more..
Found errors? Think you can improve this documentation? Simply click the Edit link at the top of the page, and then the icon on Github to make your changes.