- 1. Documentation
- 2. Documentation
-
3. JS Jobs
- Basics
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Custom Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- JS Jobs RSS
- Translations
- Miscellaneous
- Slug
- Errors
-
4. JS Support Ticket
- Basics
- Configurations
- Ticket Via Email
- Tickets
- Staff Member
- Departments
- Knowledge Base
- Downloads
- Announcements
- FAQ's
- Roles
- Priorities
- Categories
- Premade Messages
- Help Topics
- Field Ordering
- Feedback Fields
- Export
- Feedbacks
- Reports
- Miscellaneous
- Support Area
- Breadcrumbs
- Permissions
- Time Track
- Push Notifications
- 5. Jobi
-
6. JS Car Manager
- Basics
- Settings And Customization
- Vehicle
- Credit system
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Fields
- Custom fields
- Make And Model
- Data Dictionary
- Users
- System Emails
- Address
- Reports & Stats
- Visual Composer
- Vehicle Alert
- JS Car Manager RSS
- Translations
- Miscellaneous
-
7. JS Job Manager
-
Basics
- Installation
- Job Manager Admin Dashboard
- Job Manager Home Page
- Custom Homepage & Widgets
-
Homepage & Widgets
- Job Manager Pages
- Job Search
- Jobs By Category
- Latest And Featured Jobs
- Count Box
- Latest Resume
- Pricing Tables
- Latest News And Blogs
- Testimonials
- Companies
- Job Manager Info Text
- Newest Jobs
- 4 Box Style For Job Category
- 3 Box Style For Featured Box
- Job Manager Link With Counter
- Google Map
- Image & Text
- Search With Categories
- Team Members
- News & Rumors
- Price Tables
- Team Members
- Testimonial
- System Requirements
- Uninstall
- Theme Sample Data
- Theme Options
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Add Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- Job RSS
- Update
- Translations
- Miscellaneous
- Slug
-
Basics
-
8. JS Learn Manager
- Basics
- Configurations
- Admin Side
- Courses
- Course Fields
- Course Level
- Course Language
- Lecture Fields
- Earning
- Payouts
- System Errors
- Login & Register
- Messages
- Payment Plans
- Category
- Email Templates
- Reports
- Awards
- Activity Log
- Users
- User Fields
- Instructors
- Students
- Country
- Shortcodes
- Instructor Side
- Courses
- Instructor Dashboard
- My Profile
- Edit Profile
- Instructor Message
- Student Side
- Courses
- Student Dashboard
- My Profile
- Edit Profile
- Student Message
- Course RSS
- Slug
- Update
- Miscellaneous
Clear History
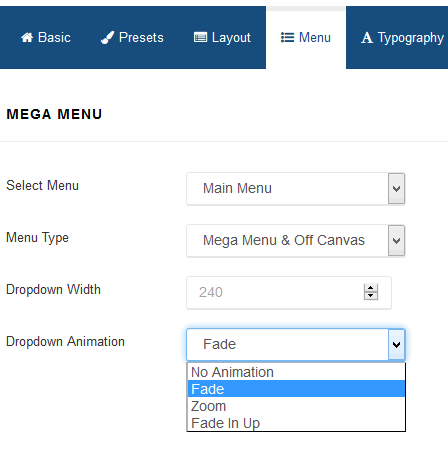
Menu Settings
Mega Menu is an easy to use menu tool for creating beautiful, customized menus for your site, also with modules inside. That also boosts SEO and user engagement. Here in template settings you have access to 4 options only, more advanced settings are "hidden" in Menu Manager inside each menu item - so please check also there.

Select Menu
It allows you to choose menu from available in your system. If you're planning to build multilingual site in Joomla 3.4 - you have to create clone of current template for each addcional language and choose here a Main Menu for each of them.
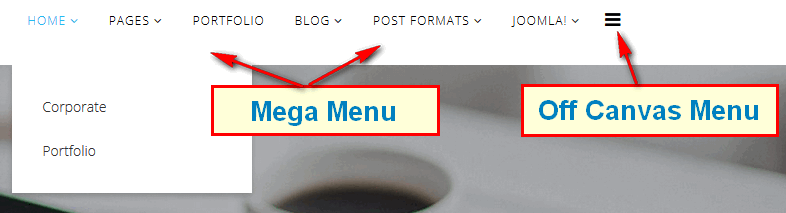
Menu Type
By default there are enabled two separate menus: Mega Menu and Off Canvas Menu. You can use both or only of of them - as you want or need.

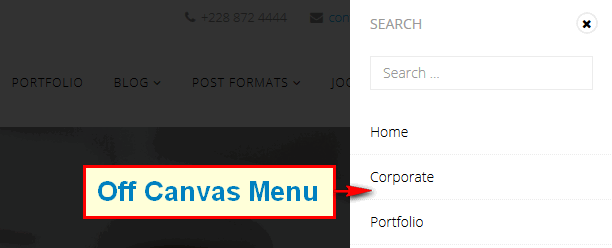
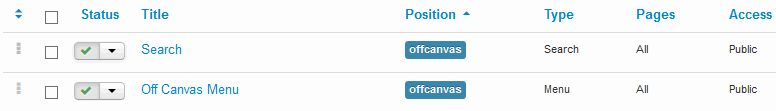
Off Canvas is indeed a external menu module - so if you want to use this area you have to create a menu module, set it properly. Remember to choose "offcanvas" module position for them.

What is more important in this sidebar menu you can also publish not only menu modules but also for example Search module, it also have to had a "offcanvas" position chosen in Module Manager.

Menu Dropdown Width
Dropdown Menu Width value would be to set it to the width of your submenu size content area. By default 240px.
Menu Dropdown Animation
MegaMenu offer four transition options for your dropdown submenus:
- Fade (default)
- Zoom
- Fade in Up
- No Animation
This is the transition that occurs when the submenu is opened. To have the submenu appear with no transition, set this to None (No Animation).
Off Canvas Menu Customization
To change color of Off Canvas (mobile) Menu icon [=] (which may be white or black by default) you have to use following custom CSS code :
#offcanvas-toggler > i { color: red !important; font-size: 32px; }In this example we chosen red, but of course try with other name or hex colors.
To change color of Off Canvas menu items, please try example custom CSS code:
.offcanvas-inner .sp-module ul > li > a { color: red; }
.offcanvas-inner .sp-module ul > li > a:hover { color: blue; }In this example we chosen red for links and blue for links with :hover selector - when you mouse over them, try with other name or hex colors as well.
How to use custom CSS code in templates based on Helix3? Read here https://www.joomshaper.com/documentation/helix3/custom-code-settings
Search in Off Canvas Menu
Probably you're wondering how to add search module inside Off Canvas Menu. It's quite easy. All you have to do is:
- Create New or Edit current search module (in Module Manager)
- Disable Module Title (probably you do not need it there)
- Change/Choose its position to "offcanvas"
- Assign to all or selected subpages (menu items)
- Publish module
Using this same steps you can also publish there any other module(s). But please remember that Menu should be the most important part there, so put it as a first or second position in the module order.
Found errors? Think you can improve this documentation? Simply click the Edit link at the top of the page, and then the icon on Github to make your changes.