- 1. Documentation
- 2. Documentation
-
3. JS Jobs
- Basics
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Custom Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- JS Jobs RSS
- Translations
- Miscellaneous
- Slug
- Errors
-
4. JS Support Ticket
- Basics
- Configurations
- Ticket Via Email
- Tickets
- Staff Member
- Departments
- Knowledge Base
- Downloads
- Announcements
- FAQ's
- Roles
- Priorities
- Categories
- Premade Messages
- Help Topics
- Field Ordering
- Feedback Fields
- Export
- Feedbacks
- Reports
- Miscellaneous
- Support Area
- Breadcrumbs
- Permissions
- Time Track
- Push Notifications
- 5. Jobi
-
6. JS Car Manager
- Basics
- Settings And Customization
- Vehicle
- Credit system
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Fields
- Custom fields
- Make And Model
- Data Dictionary
- Users
- System Emails
- Address
- Reports & Stats
- Visual Composer
- Vehicle Alert
- JS Car Manager RSS
- Translations
- Miscellaneous
-
7. JS Job Manager
-
Basics
- Installation
- Job Manager Admin Dashboard
- Job Manager Home Page
- Custom Homepage & Widgets
-
Homepage & Widgets
- Job Manager Pages
- Job Search
- Jobs By Category
- Latest And Featured Jobs
- Count Box
- Latest Resume
- Pricing Tables
- Latest News And Blogs
- Testimonials
- Companies
- Job Manager Info Text
- Newest Jobs
- 4 Box Style For Job Category
- 3 Box Style For Featured Box
- Job Manager Link With Counter
- Google Map
- Image & Text
- Search With Categories
- Team Members
- News & Rumors
- Price Tables
- Team Members
- Testimonial
- System Requirements
- Uninstall
- Theme Sample Data
- Theme Options
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Add Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- Job RSS
- Update
- Translations
- Miscellaneous
- Slug
-
Basics
-
8. JS Learn Manager
- Basics
- Configurations
- Admin Side
- Courses
- Course Fields
- Course Level
- Course Language
- Lecture Fields
- Earning
- Payouts
- System Errors
- Login & Register
- Messages
- Payment Plans
- Category
- Email Templates
- Reports
- Awards
- Activity Log
- Users
- User Fields
- Instructors
- Students
- Country
- Shortcodes
- Instructor Side
- Courses
- Instructor Dashboard
- My Profile
- Edit Profile
- Instructor Message
- Student Side
- Courses
- Student Dashboard
- My Profile
- Edit Profile
- Student Message
- Course RSS
- Slug
- Update
- Miscellaneous
Clear History
Custom CSS
You can easily customize template built for Joomla 3.4 with your own custom code, for example: CSS, JS, metatags, links and verification code by using the custom fields in that section of settings.
Before < / Head >
Any code you place here will appear in the head section of every page of your site. This is useful when you need to add verification code, javascript or css links to all pages. Check following example how you can use it.

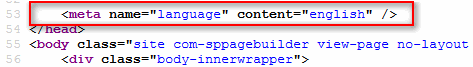
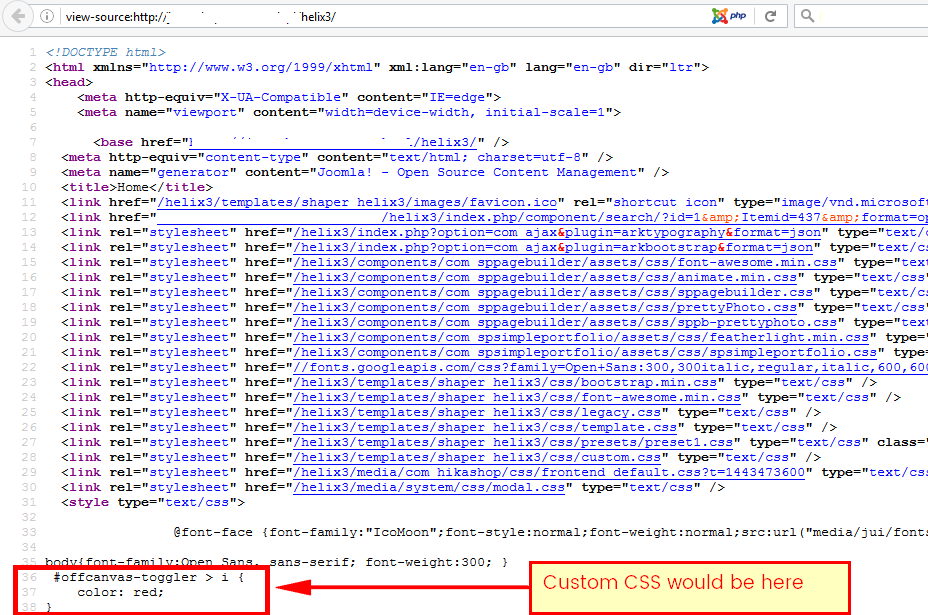
Final result on front-end HTML5 code generated by browser engine. That line you can see on image below was put by Helix3 engine before ending < / head> section and before < body> will start, it means it's fully W3C correctly solution.

You can use there any kinds of meta tags you want, also the refresh meta tag to redirect a page to a specific destination. Where is the best place to put JavaScript? If you want a script to execute early, before the page is displayed, then the HEAD section is a good place (it means use that field). Putting scripts into HEAD is a common and easy practice, but highly optimized sites use another method.
But remember all code you put here may harm your code quality or/and W3C verification tests, especially if it's not HTML5 compatible. You can also use this solution to add addcional js libraries. By the way, CSS styles must be declared in the HEAD according to the HTML standard. Only javascripts are allowed to be placed anywhere.

Before < / body >
Any code you place here will appear in bottom of body section of all pages of your site. For example javascript code can also be at the bottom of page body. In this case it executes after the page is shown.
This is useful if you need to input a tracking code for a statistics counter (such as Google Analytics(GA), Piwik, Woopra or Clicky. This tracking code will be available on every page of your Joomla 3.4 web site.

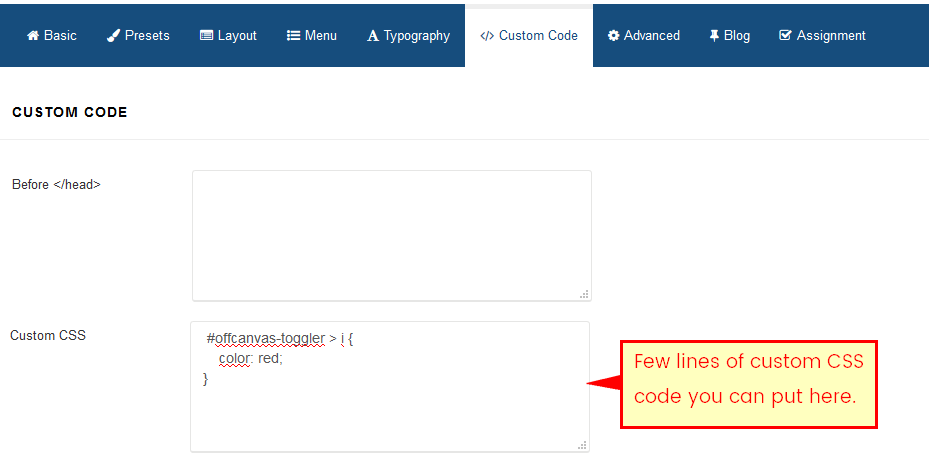
How to use Custom CSS
In all templates based on Helix3 you will find following field (image below) which allows you to add basic custom CSS code directly into template code without using any external file link. Just paste your styles for class'es or ID's or HTML tags to override default style based on template. It's good solution for small amount of css code.

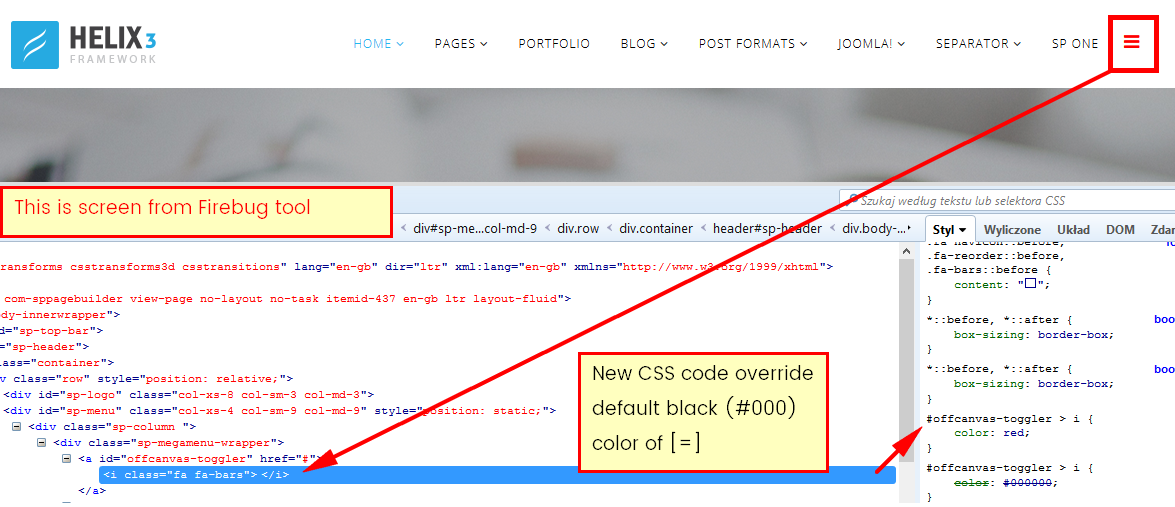
We always recommend inspecting a web page with a tool like FireBug or the inspector built into Chrome/IE/Firefox browser when looking to customize CSS. When you inspect the code output directly with one of this tools it will show you exactly what CSS is affecting the HTML element you want to change. You can also test out what CSS changes will affect the element as well live in the browser.

As you can seen CSS code was added in header section of front-end code and what is more important is works smoothly.

Using Custom CSS gives you the power to create your unique design and allow you customize the appearance of selected elements (colors, size etc.). If this field is too small for your advanced changes you can use "hidden" feature.
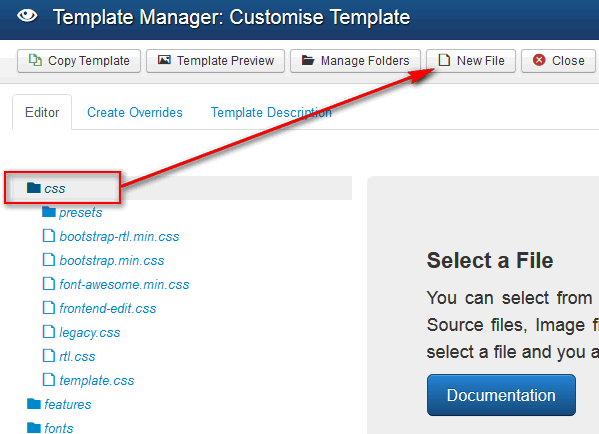
Note! Please do not edit the template.css, legacy.css any other css file from the Helix3 template framework. The reason being that all of your changes will be overwritten by template engine. Instead, we suggest to use custom.css file where you can override the default CSS code created by the our team.
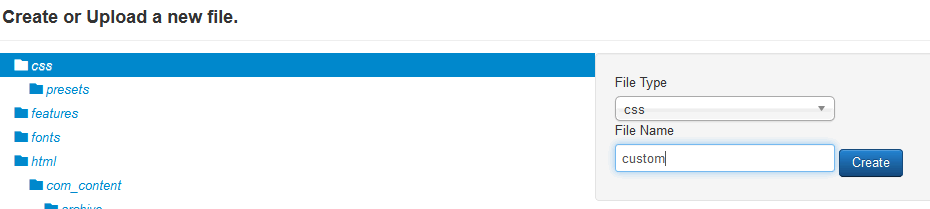
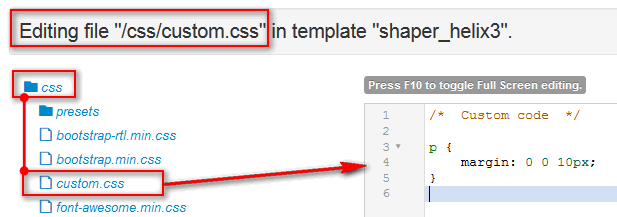
So if you need custom code please create a new custom.css file in insert inside css folder of Jobi template.



An alternative solution is putting custom.css into the Jobi directory: templates/jobi/css/
If the custom file will be found in the above directory then it will be loaded and applied.
Note! custom.css file is loaded before custom css code from template settings, it means that second one may override everything, also that file with styles.
Found errors? Think you can improve this documentation? Simply click the Edit link at the top of the page, and then the icon on Github to make your changes.