- 1. Documentation
- 2. Documentation
-
3. JS Jobs
- Basics
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Custom Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- JS Jobs RSS
- Translations
- Miscellaneous
- Slug
- Errors
-
4. JS Support Ticket
- Basics
- Configurations
- Ticket Via Email
- Tickets
- Staff Member
- Departments
- Knowledge Base
- Downloads
- Announcements
- FAQ's
- Roles
- Priorities
- Categories
- Premade Messages
- Help Topics
- Field Ordering
- Feedback Fields
- Export
- Feedbacks
- Reports
- Miscellaneous
- Support Area
- Breadcrumbs
- Permissions
- Time Track
- Push Notifications
- 5. Jobi
-
6. JS Car Manager
- Basics
- Settings And Customization
- Vehicle
- Credit system
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Fields
- Custom fields
- Make And Model
- Data Dictionary
- Users
- System Emails
- Address
- Reports & Stats
- Visual Composer
- Vehicle Alert
- JS Car Manager RSS
- Translations
- Miscellaneous
-
7. JS Job Manager
-
Basics
- Installation
- Job Manager Admin Dashboard
- Job Manager Home Page
- Custom Homepage & Widgets
-
Homepage & Widgets
- Job Manager Pages
- Job Search
- Jobs By Category
- Latest And Featured Jobs
- Count Box
- Latest Resume
- Pricing Tables
- Latest News And Blogs
- Testimonials
- Companies
- Job Manager Info Text
- Newest Jobs
- 4 Box Style For Job Category
- 3 Box Style For Featured Box
- Job Manager Link With Counter
- Google Map
- Image & Text
- Search With Categories
- Team Members
- News & Rumors
- Price Tables
- Team Members
- Testimonial
- System Requirements
- Uninstall
- Theme Sample Data
- Theme Options
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Add Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- Job RSS
- Update
- Translations
- Miscellaneous
- Slug
-
Basics
-
8. JS Learn Manager
- Basics
- Configurations
- Admin Side
- Courses
- Course Fields
- Course Level
- Course Language
- Lecture Fields
- Earning
- Payouts
- System Errors
- Login & Register
- Messages
- Payment Plans
- Category
- Email Templates
- Reports
- Awards
- Activity Log
- Users
- User Fields
- Instructors
- Students
- Country
- Shortcodes
- Instructor Side
- Courses
- Instructor Dashboard
- My Profile
- Edit Profile
- Instructor Message
- Student Side
- Courses
- Student Dashboard
- My Profile
- Edit Profile
- Student Message
- Course RSS
- Slug
- Update
- Miscellaneous
Clear History
Advance Settings
This section of Jobi settings allows you to reduce size of loaded template files. By speeding up template, you offer a better experience for your customers, improve your page speed (and therefore, possibly, your search engine ranking) and make your CMS appear more stable and professional.

After you will decided that you have finished last works on template customization we suggest you to turn on some Cache options.
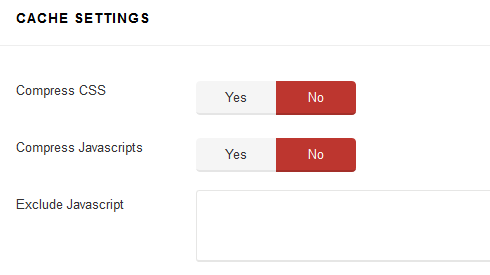
Compress CSS
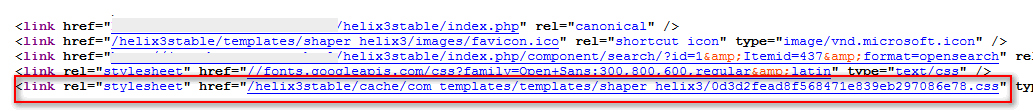
In order to reduce the number of requests from a browser to the server to render a page, and to take advantage of browser caching, this tag also does some advanced processing of the stylesheets. It generates uniquely named css file which are then returned to the browser, and allowed to cache on the browser.

Note: Custom CSS field is not compressed when you're using this option. It will help you to keep control about small changes.
Compress JavaScript
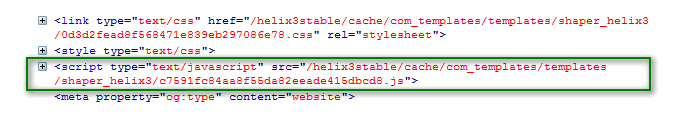
Also optimize JavaScript is to improve your site performance by compress JS files into one - so that the total size and number of requests will be decreased.

When the optimization option is enabled, the optimized JS file package will be auto generated when a page is viewed in the first time. After enabling this option please check whole website. In some cases it may generate conflicts between this compress option and some third-party extensions, so then leave this one off or use third, following option if you know which file shouldn't be compressed.
Exclude JavaScript files to be optimized
You may want to exclude some JavaScript files and folders from compression by using this option. To exclude JS files that you don't want to optimize, just add the file name, if you have many files, please separate them with comma.
Less

Compile LESS to CSS option - Jobi is developed with LESS system built-in. When customize your site, we suggest you to work with LESS files. All your changes in the LESS files will be compiled into the final CSS files. It will override previus changes
Found errors? Think you can improve this documentation? Simply click the Edit link at the top of the page, and then the icon on Github to make your changes.