- 1. Documentation
- 2. Documentation
-
3. JS Jobs
- Basics
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Custom Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- JS Jobs RSS
- Translations
- Miscellaneous
- Slug
- Errors
-
4. JS Support Ticket
- Basics
- Configurations
- Ticket Via Email
- Tickets
- Staff Member
- Departments
- Knowledge Base
- Downloads
- Announcements
- FAQ's
- Roles
- Priorities
- Categories
- Premade Messages
- Help Topics
- Field Ordering
- Feedback Fields
- Export
- Feedbacks
- Reports
- Miscellaneous
- Support Area
- Breadcrumbs
- Permissions
- Time Track
- Push Notifications
- 5. Jobi
-
6. JS Car Manager
- Basics
- Settings And Customization
- Vehicle
- Credit system
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Fields
- Custom fields
- Make And Model
- Data Dictionary
- Users
- System Emails
- Address
- Reports & Stats
- Visual Composer
- Vehicle Alert
- JS Car Manager RSS
- Translations
- Miscellaneous
-
7. JS Job Manager
-
Basics
- Installation
- Job Manager Admin Dashboard
- Job Manager Home Page
- Custom Homepage & Widgets
-
Homepage & Widgets
- Job Manager Pages
- Job Search
- Jobs By Category
- Latest And Featured Jobs
- Count Box
- Latest Resume
- Pricing Tables
- Latest News And Blogs
- Testimonials
- Companies
- Job Manager Info Text
- Newest Jobs
- 4 Box Style For Job Category
- 3 Box Style For Featured Box
- Job Manager Link With Counter
- Google Map
- Image & Text
- Search With Categories
- Team Members
- News & Rumors
- Price Tables
- Team Members
- Testimonial
- System Requirements
- Uninstall
- Theme Sample Data
- Theme Options
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Add Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- Job RSS
- Update
- Translations
- Miscellaneous
- Slug
-
Basics
-
8. JS Learn Manager
- Basics
- Configurations
- Admin Side
- Courses
- Course Fields
- Course Level
- Course Language
- Lecture Fields
- Earning
- Payouts
- System Errors
- Login & Register
- Messages
- Payment Plans
- Category
- Email Templates
- Reports
- Awards
- Activity Log
- Users
- User Fields
- Instructors
- Students
- Country
- Shortcodes
- Instructor Side
- Courses
- Instructor Dashboard
- My Profile
- Edit Profile
- Instructor Message
- Student Side
- Courses
- Student Dashboard
- My Profile
- Edit Profile
- Student Message
- Course RSS
- Slug
- Update
- Miscellaneous
Clear History
Custom fields
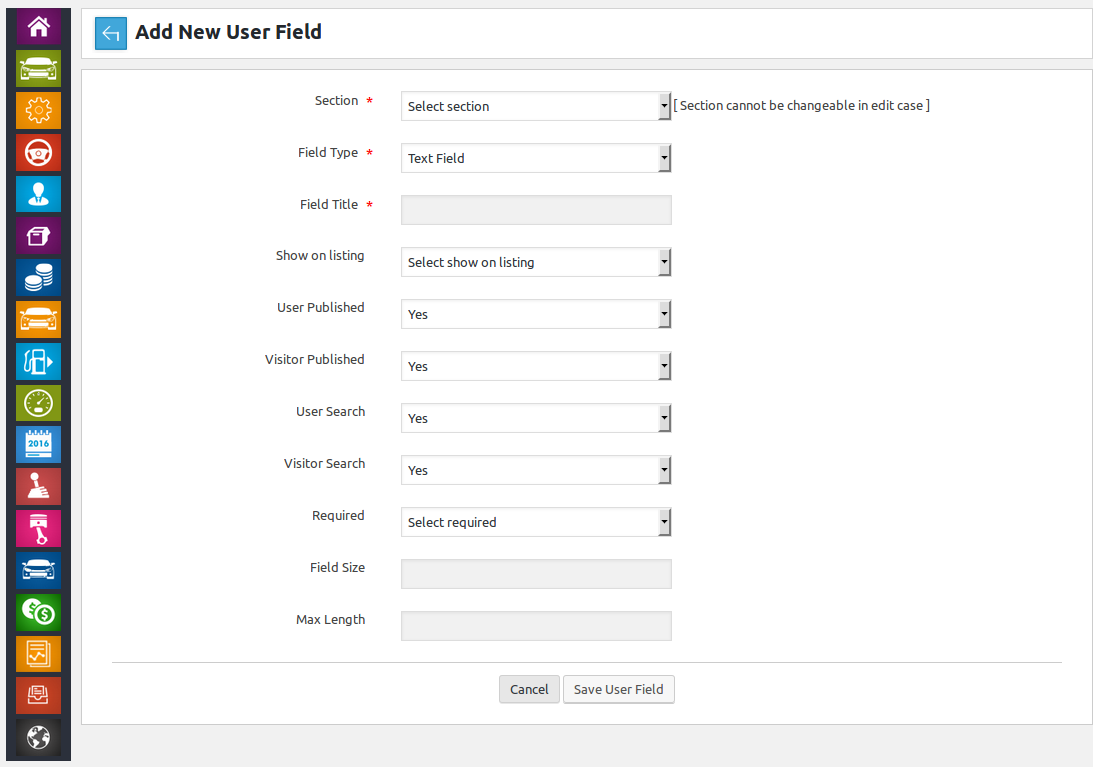
Add New Custom fields
custom field > Add New custom field.
This Page is used for inserting a new custom field in the system.
This portion has a back link that takes to fields page and page title .
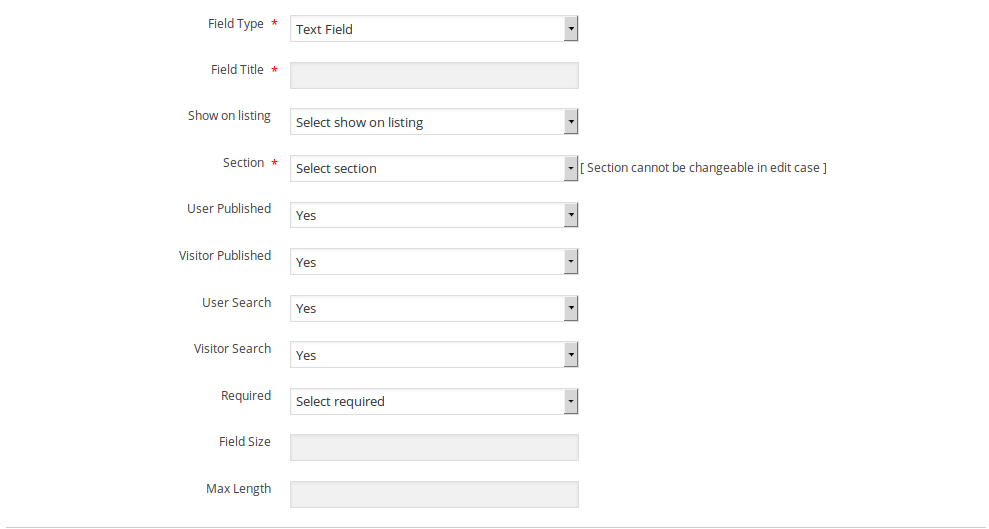
This portion has all the fields for a custom field, the fields are
Field Type*: the possible field types are text field, check box, date, drop down, email address,
text area, radio button, dependent field, multi select and upload field.
Field Name*: this will be name (id) of the field
Field Title*: this will be field title (it will appear next to field value on listings ,views
and forms)
Show on listing: this option controls whether this field will visible on listing or not
User Published: this option controls whether this field will be visible to logged in user or not
Visitor Published: this option controls whether this field will be visible to visitor or not
User Search: this option controls whether this field will be visible to logged in user on search
form (vehicle) or not.
Visitor Search: this option controls whether this field will be visible to visitor on search form
(vehicle) or not.
Required: this option controls whether user will be allowed to proceed without filling this field.
Field Size: this option controls what will be the field size (works only on specific field types)
Max Length: this option controls what will be the max length (works only on specific field types)
if dependant field is selected then this fields will appear below field type it will have all
the combo boxes (drop downs) and radio buttons (only custom fields) as options.
if text area is selected then these fields will appear at the bottom, these fields control the
size (horizontally and vertically) of text area.fields that have '*' next to their title are required.

This portion is used for defining options (values) for radio fields, combo boxes, check boxes,
multiple fields and dependant fields. Admin can define as many options as he wants using add more
button. Delete icon can be used for removing any options.
This is how this portion is gonna appear for dependant fields. labels are options of parent field
admin can define multiple options for dependant field against a single option of parent field.
This portion has two buttons save and cancel. If all the required fields are filled click on save
button will save custom field. cancel button will close this page and take back to fields page.Required does not work for check boxes.
working of dependant field
When user will select a value from parent field then child field will be field with option
defined against that value (of parent field).In case of edit custom field all the fields of this page will hold there values and when admin will click on save button that custom field will be updated (changes will be saved).
Found errors? Think you can improve this documentation? Simply click the Edit link at the top of the page, and then the icon on Github to make your changes.