- 1. Documentation
- 2. Documentation
-
3. JS Jobs
- Basics
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Custom Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- JS Jobs RSS
- Translations
- Miscellaneous
- Slug
- Errors
-
4. JS Support Ticket
- Basics
- Configurations
- Ticket Via Email
- Tickets
- Staff Member
- Departments
- Knowledge Base
- Downloads
- Announcements
- FAQ's
- Roles
- Priorities
- Categories
- Premade Messages
- Help Topics
- Field Ordering
- Feedback Fields
- Export
- Feedbacks
- Reports
- Miscellaneous
- Support Area
- Breadcrumbs
- Permissions
- Time Track
- Push Notifications
- 5. Jobi
-
6. JS Car Manager
- Basics
- Settings And Customization
- Vehicle
- Credit system
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Fields
- Custom fields
- Make And Model
- Data Dictionary
- Users
- System Emails
- Address
- Reports & Stats
- Visual Composer
- Vehicle Alert
- JS Car Manager RSS
- Translations
- Miscellaneous
-
7. JS Job Manager
-
Basics
- Installation
- Job Manager Admin Dashboard
- Job Manager Home Page
- Custom Homepage & Widgets
-
Homepage & Widgets
- Job Manager Pages
- Job Search
- Jobs By Category
- Latest And Featured Jobs
- Count Box
- Latest Resume
- Pricing Tables
- Latest News And Blogs
- Testimonials
- Companies
- Job Manager Info Text
- Newest Jobs
- 4 Box Style For Job Category
- 3 Box Style For Featured Box
- Job Manager Link With Counter
- Google Map
- Image & Text
- Search With Categories
- Team Members
- News & Rumors
- Price Tables
- Team Members
- Testimonial
- System Requirements
- Uninstall
- Theme Sample Data
- Theme Options
- Configurations
- Company
- Job
- Resume
- Job Apply
- Credit System
- Credits Log
- Credits Pack
- Purchase History
- Login & Register
- Applied Resume
- Fields
- Add Fields
- Message System
- Categories
- Data Dictionary
- Users
- Salary
- System Emails
- Address
- Tags
- Reports
- Shortcodes & Widgets
- Job Alert
- Department
- Cover Letter
- Folder
- Job RSS
- Update
- Translations
- Miscellaneous
- Slug
-
Basics
-
8. JS Learn Manager
- Basics
- Configurations
- Admin Side
- Courses
- Course Fields
- Course Level
- Course Language
- Lecture Fields
- Earning
- Payouts
- System Errors
- Login & Register
- Messages
- Payment Plans
- Category
- Email Templates
- Reports
- Awards
- Activity Log
- Users
- User Fields
- Instructors
- Students
- Country
- Shortcodes
- Instructor Side
- Courses
- Instructor Dashboard
- My Profile
- Edit Profile
- Instructor Message
- Student Side
- Courses
- Student Dashboard
- My Profile
- Edit Profile
- Student Message
- Course RSS
- Slug
- Update
- Miscellaneous
Clear History
Mega Menu
MegaMenu Generator
We appreciate your decision to read the manual before request for our support.
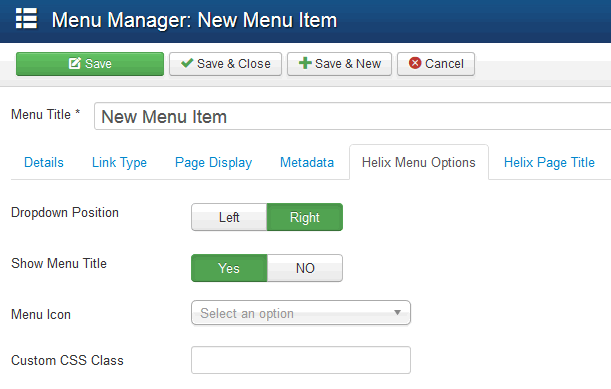
Jobi has a built-in mega menu that can be enabled in the main menu. One of new and unique features of Jobi is new MegaMenu Generator. It can be used after first saving of menu item or in current menu items. But first check what you have it inside before that clicking.

- Dropdown Position - allows you choose align (left/right) dropdown position.
- Show Menu Title - allows you to hide menu item title, this may be useful when you want to show only icon instead full title like for Home position.
- Menu Icon - the use of icons beside menu items is a fantastic alternative that favors a quick visual option identification; and even the use of icons without text to accompany is viable. You can use font icons based on Font Awesome v4.3, it means that you have big collection of 519 icons to choose from.
- Custom CSS Class - allows you to add Custom CSS Class(es) to this menu item.
Adding module into menu
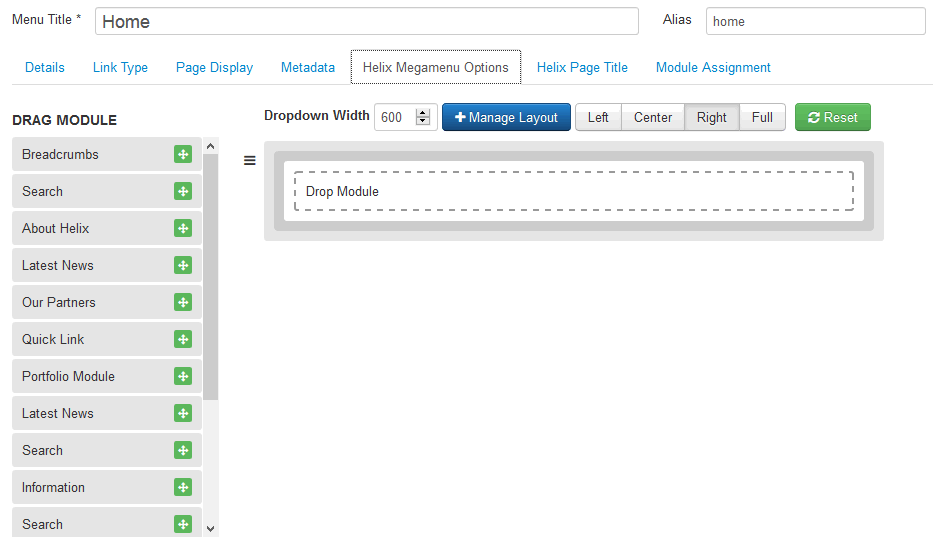
Once Menu item is saved you can check this tab again. You should notice a new advanced MegaMenu Options. From here, you can select a module and drop inside this menu item as a submenu.

You can use module from list of published in Module Manager. It means that if you want to add a new one into menu, it must be listed there as a published, position name is not required to work.

Menu Layout Management
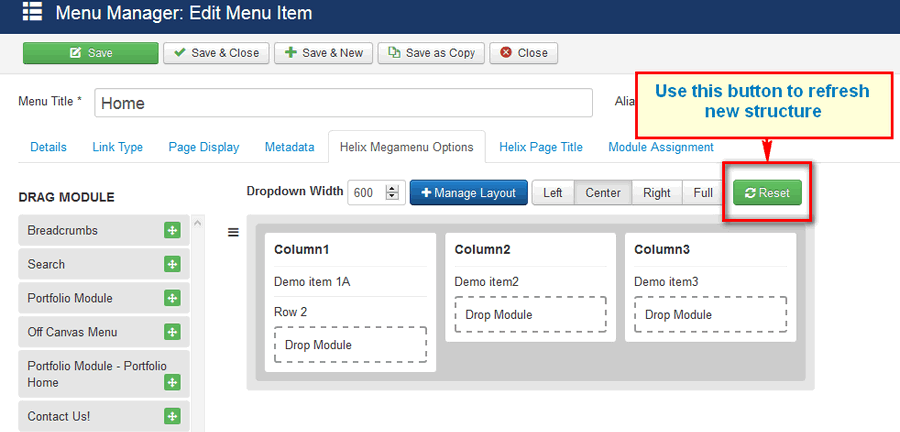
You can choose column layout, which allows you to set menu items in selected positions. To get this feature use "Manage Layout" option (blue button).

Using: Left, Center, Right and Full buttons you can control appearance of dropdown submenu.
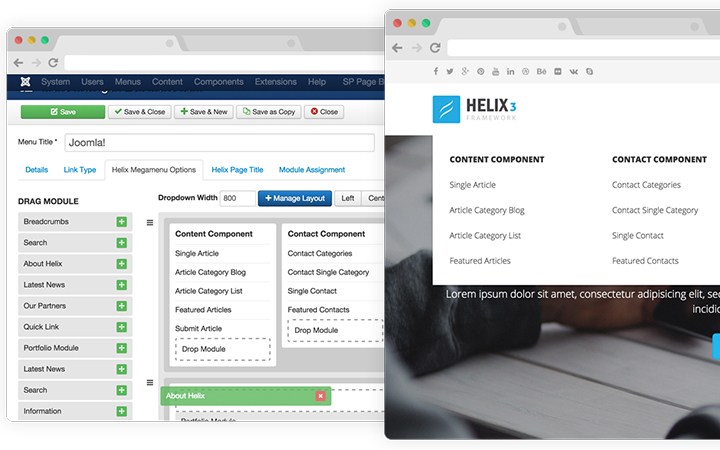
Two and Three Columns SubMenu
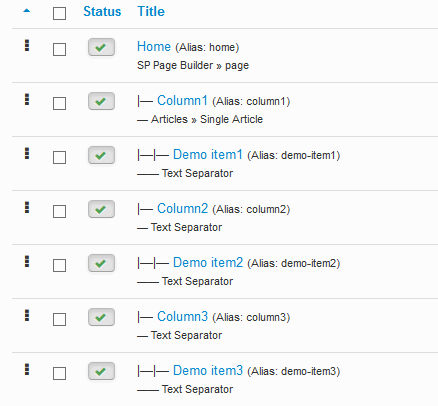
Building a two or three columns SubMenu is quite easy process - all starts from Menu Manager, where you have to add all those sub menu items. Here is example structure to get 3 columns menu for Home.

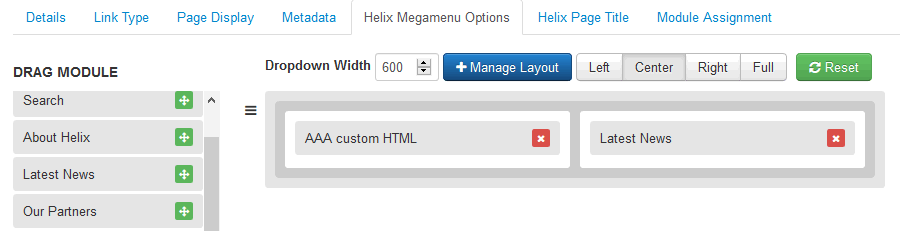
Of course we suggest to use your own menu items types for real items like Single Article or chosen Component view. And Text Separator is great for showing titles of menu sections. Remember that in MegaMenu Options you have to refresh appearance of menu structure to get final result - like in following example.

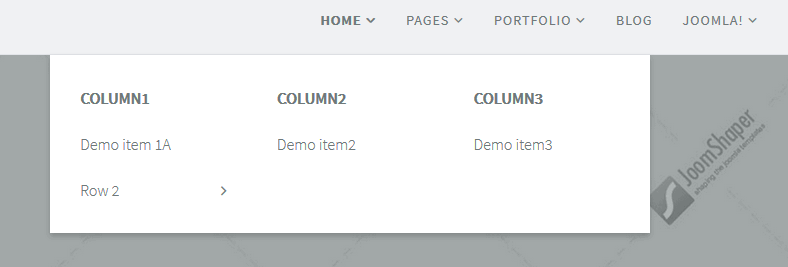
And the final result might be similar to following example.

Found errors? Think you can improve this documentation? Simply click the Edit link at the top of the page, and then the icon on Github to make your changes.